Understand the working of PWA on web 🚀
Boost your Website with PWA mechanism ⚡
This is complete guide to understand the working of PWA and it's core web vitals.
PWA is a special and essential way of making web better for user interaction, regardless caring of any device. 🔥
Core web vitals are subset of web vitals. Web vitals is an initiative taken by Google to provide better user experience.
Largest Contentful Paint (LCP)
- First Input Delay (FID)
Cumulative Layout Shift (CLS)
These are 3 metrics as of now which forms the core web vitals and also assures site health and how your users experiencing it.
Note: These metrics gets evolve by the time to serve web better and make user experience better.
Let's see them one by one.
Largest Contentful Paint (LCP) ⏳:
LCP is user-centric metric. It measures the perceived load speed. In short, it measures the loading performance. Perceived load speed is measured by calculating how fast the web page loads and render all its visual element on it.
A webpage having fast LCP indicates that, the web page has enough content rendered on it, with which user can engage. LCP consider the render time of largest image or text block within viewport.
Following elements considered for measuring LCP metrics:
<img>element<image>element inside<svg>element<video>element- An element having background image with
url()function Block-level element.
LCP with time 2.5 seconds or lesser for page load is better for user experience.
-> To ensure our site is delivering a good user experience, a good threshold to measure is 75th percentile of page loads across desktop and mobile devices.
First Input Delay (FID) ⏱️:
-> FID measures the time from when user interact with page to the time when browser actually begin the processing request in response of the user interaction. In simple words It measures the interactivity.
-> Good sites should have FID less than or equal to 100 milliseconds.
-> To ensure sites are delivering a good user experience, a good threshold to measure is 75th percentile of page loads across desktop and mobile devices.
Cumulative Layout Shift (CLS) 🕳️:
-> CLS measures the total sum of all individual unexpected layout shift during the entire lifespan of the page. Layout shift occurs when the position of visible element on page get changed from one position to other.
-> Good sites should have CLS score 0.1 or lesser.
-> To ensure sites are delivering a good user experience, a good threshold to measure is 75th percentile of page loads across desktop and mobile devices.
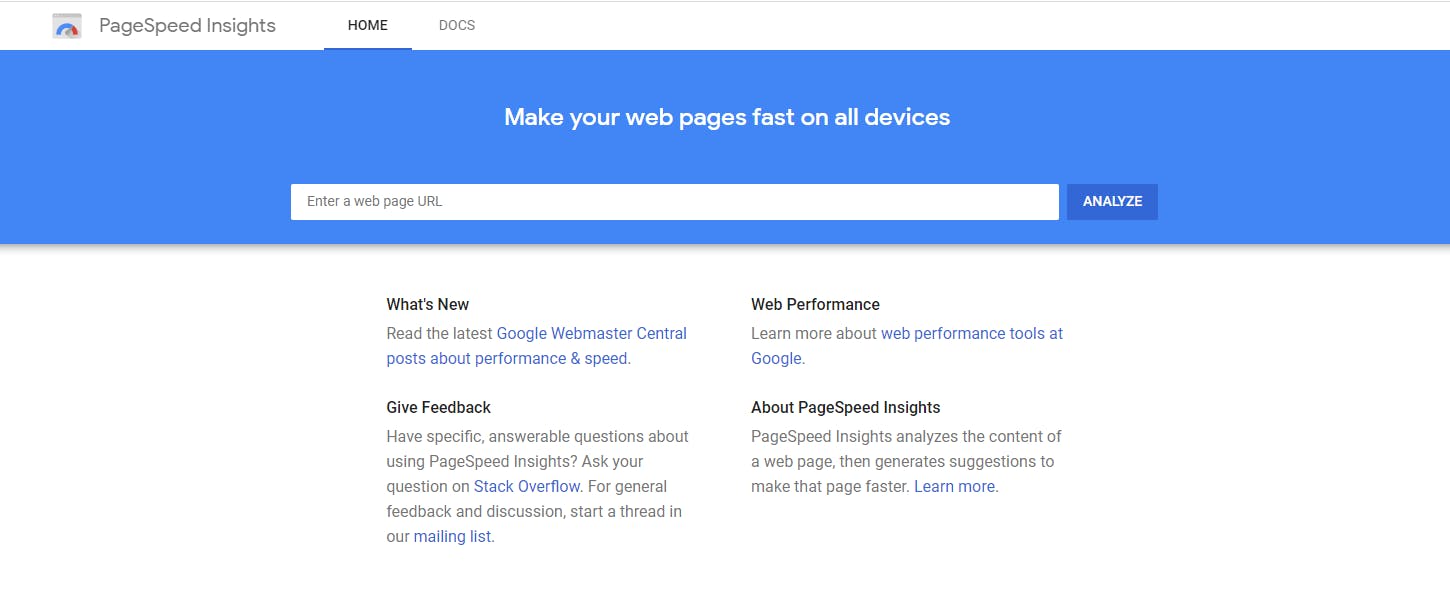
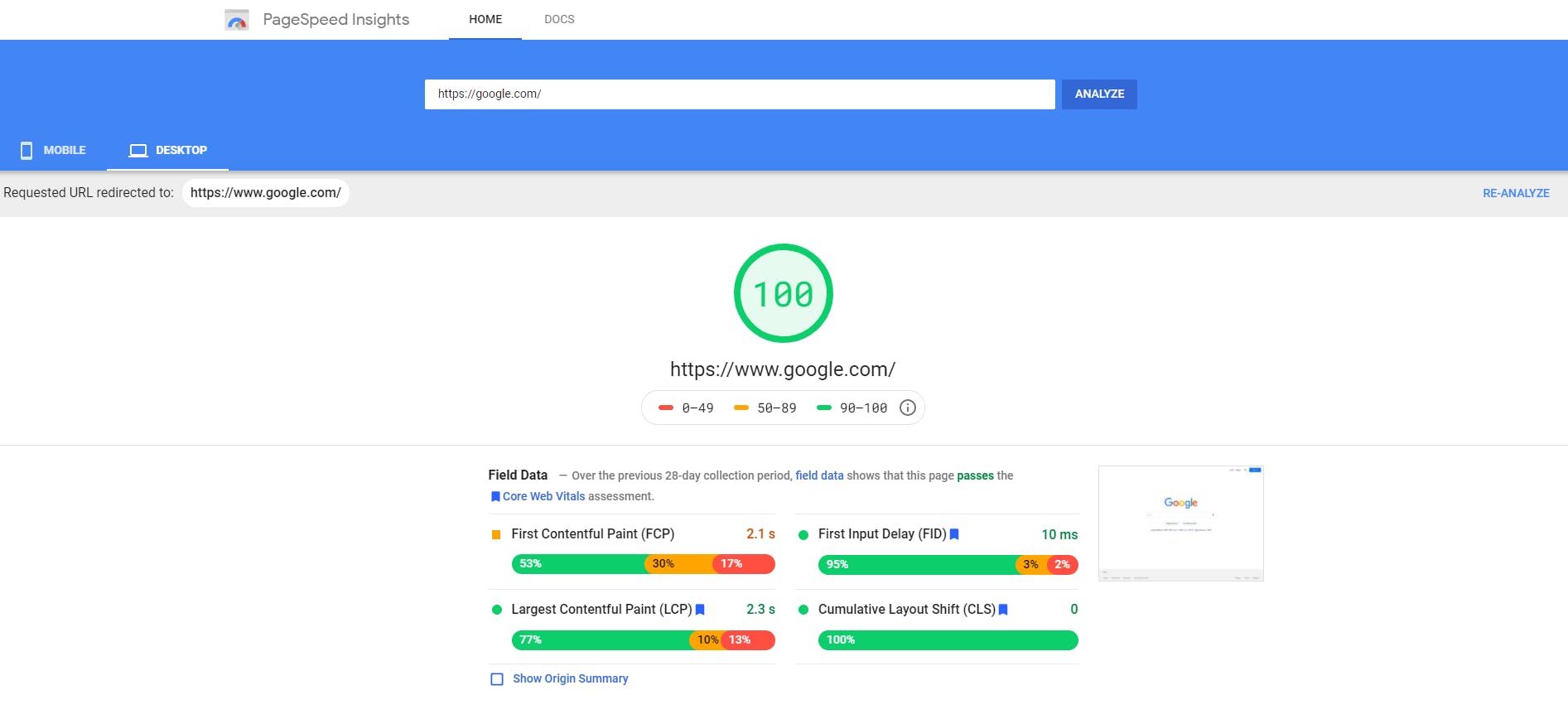
You can test your website's performance at Here

-> This is created by google where you can test you website's performance and shows your site's health for mobile and for desktop as well.
-> It also suggest you the improvement points that you can do in your website if its not up to the mark.

Thanks for reading this article. If you like this, then you can follow me and don't miss the upcoming web development and programming tips and articles like these.
You can find me on twitter.
Twitter: @iamharis010